IE11 とダウンロードファイル名の問題
IE11 で User Agent が変わったことはご存知だろう。 Version 7 Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0) Ve […]
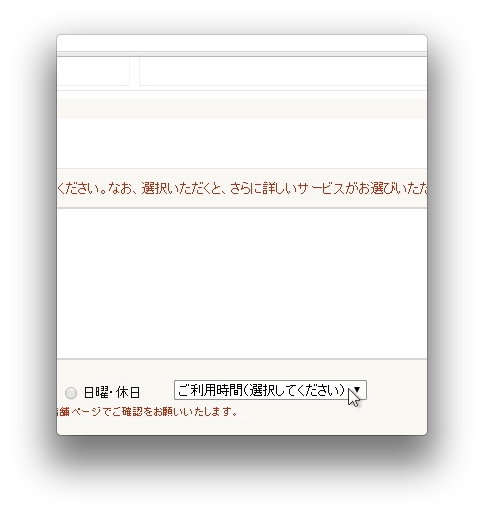
Windows Chrome 32 ポップアップメニューのバグ

Windows Chrome 32.0.1700.76m に、ポップアップメニュー最後の選択肢にカーソルを当ててもフォーカスされないバグがある: レンダリングエンジンを Blink にしたせい?
WordPress を入れました

公式ホームページを作らねばと思いながらも、日々の開発で忙殺 されてしまい、開業からもう 1 年半も経ってしまいました。 小規模ながらも会社として情報発信を始めたいので、技術や開発について少しずつ書いていこうと思います。こ […]